
Modern websites often feature extensive scrolling. Long pages are common on desktop devices, but are even more frequent on mobile screens. The practice creates usability challenges for tasks like navigation and referencing important information.
That’s where “sticky” design elements come in handy. They allow users to scroll without losing access to your site’s menu. You can also use them to keep ads in view, attach social media sharing buttons to the viewport, or create fun special effects.
Implementing a sticky element can be simple, as CSS has a dedicated position property for this function. JavaScript can be used for building more robust features. As usual, there are several methods to achieve your goals.
We searched the CodePen archives to find interesting examples of sticky elements in use. Below, you’ll find various options that enhance the user experience. So, get stuck in your easy chair and be inspired by these code snippets!
Created by Amit
Sticky headers are among the most popular use cases. On Chromium browsers, this snippet uses CSS to transform a tall and narrow header into a full-screen bar upon scrolling. Unsupported browsers receive a narrower, taller, sticky header. Keyframe animation is used to create smooth transitions. The feature is useful, lightweight, and attractive.
See the Pen Pure CSS header animation to sticky nav by Amit
Created by Areal Alien
Sidebar navigation can also take advantage of staying put during scrolling. Hovering over the sidebar expands the navigation to include text labels – it works on mobile too. However, you might also reserve this concept for large screens and use the traditional “hamburger” menu for mobile.
See the Pen Sticky responsive sidenav by Areal Alien
CSS Sticky Table Header & Column
Created by Mike Golus
Long HTML tables can be a pain to read. You have to memorize the column headers to understand the context. Sticky headers make even the busiest tables easier to read. Using position:sticky (and a few other tricks) on the first row and column enables scrolling without losing sight of key information. The examples in this Pen demonstrate how it’s done.
See the Pen CSS Sticky Table Header and Column by Mike Golus
Long Scroll Sticky Sections
Created by Burmese Potato
Here’s a unique way to denote the various sections of a long page. Scroll down the page, and the episode number (displayed in the left column) sticks until you reach the end of the section. The snippet combines sticky positioning with the calc() property on the container’s height to keep the number in view. This little bit of CSS adds a nice touch to the user experience.
See the Pen Pretty Sticky by Burmese Potato
Just Another Sticky Section Layout
Created by Misala
Sticky design elements can also be used to show off product features. Scroll down this page and watch as featured text and videos change. The layout occupies the entire screen viewport and is responsive for mobile devices. It’s a high-end feature sure to capture a user’s attention.
See the Pen just another sticky section layout by misala
Created by Den
This snippet asks the question: What if you have more than one navigation bar? The first bar is sticky by default. Scroll past a few sections, and a second sub-navigation bar lines up underneath. That second bar also features a neat frosted glass look as content scrolls underneath.
See the Pen Sticky layout + filters #2024 by Den
Sticky Video with CSS @container scroll-state()
Created by Jhey
We’re seeing more websites implement sticky videos, where the presentation sticks to the bottom corner upon scrolling. It allows users to view the rest of your content without losing sight of the video. Here, CSS container queries are used to reposition the video player. Use the included config panel to see how different settings impact the animation effects.
See the Pen CSS @container scroll-state() faux PiP video by Jhey
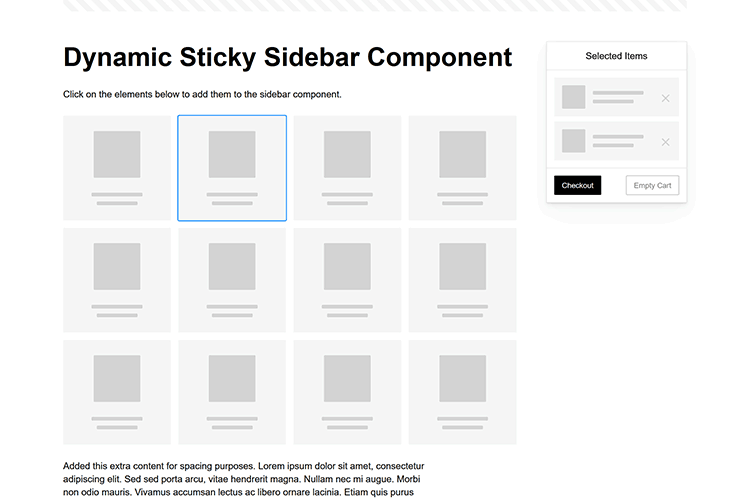
Dynamic Sticky Sidebar Component
Created by Ryan Mulligan
Features like shopping carts are a perfect fit for sticky sidebars. The UI makes it easier for shoppers to keep track of their cart and, most importantly, finish their purchase. This sidebar widget keeps track of cart contents and sticks to the screen while you scroll in the page content area.
See the Pen Dynamic Sticky Sidebar Component by Ryan Mulligan
Stick With What Works in Your Designs
We may think of sticky elements as being used for site headers and navigation. However, the examples above show that they can do much more. There are so many creative possibilities for informing and entertaining users.
What’s more, CSS can do a lot of the heavy lifting for you. Several snippets in this collection don’t require a single line of JavaScript. Still, it’s nice to know you can add some DOM manipulation when needed.
We hope this collection sparked your imagination! Check out our CodePen collection for even more sticky snippets.
Related Topics
#2024, #ADD, #Alien, #Amp, #Animation, #Articles, #Attention, #Building, #Business, #Buttons, #Capture, #Change, #Chromium, #Code, #Container, #Content, #CSS, #CSSLayoutSnippets, #CSSSnippets, #Design, #Desktop, #Devices, #Easy, #Effects, #Featured, #Features, #Filters, #Full, #Glass, #Hamburger, #Headers, #How, #HowTo, #HowToUse, #HTML, #Impact, #It, #JavaScript, #JavaScriptSnippets, #Labels, #Layout, #Learn, #Manipulation, #Media, #Menu, #Mobile, #MobileDevices, #Navigation, #One, #OPINION, #Other, #Pain, #Positioning, #Read, #Responsive, #REST, #Scroll, #Sidebar, #Social, #SocialMedia, #Sub, #Table, #Tables, #Text, #Tips, #Transform, #UI, #UserExperience, #Video, #Videos, #View, #Web, #Websites, #WordPress, #Writing
Published on The Digital Insider at https://is.gd/m26wSK.
Comments
Post a Comment
Comments are moderated.