Advanced Git Commands and Workflows: A Comprehensive Guide for Developers – Level up your Git game with these advanced tips.
Let’s Make a Rubber Button With HTML, CSS and SVG – Learn the secrets behind this fun hover effect.
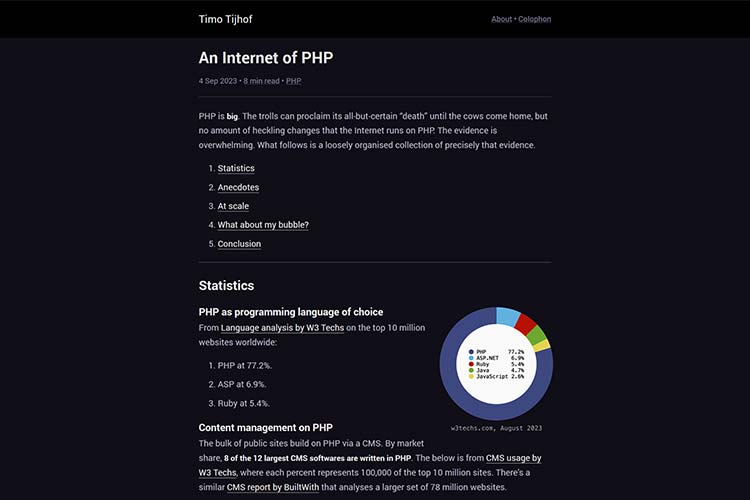
An Internet of PHP – A collection of facts and figures that show the prevalence of PHP.
Micro Tips for Better Typography – Small details that will greatly improve the readability and aesthetics of your website.
Web Design Resources & Tools for Designers and Agencies – Check out this collection of new, useful, and interesting design tools.
Instrument Sans – An open-source variable sans-serif font designed for the Instrument brand.
LazyIcons by LazyDesigners – A comprehensive library of diverse and customizable icons for Figma.
Browser Video Players Review – This article tests the accessibility of native browser video players.
The New Google Fonts: Find What You’re Looking For – Take a tour of the redesigned Google Fonts website.
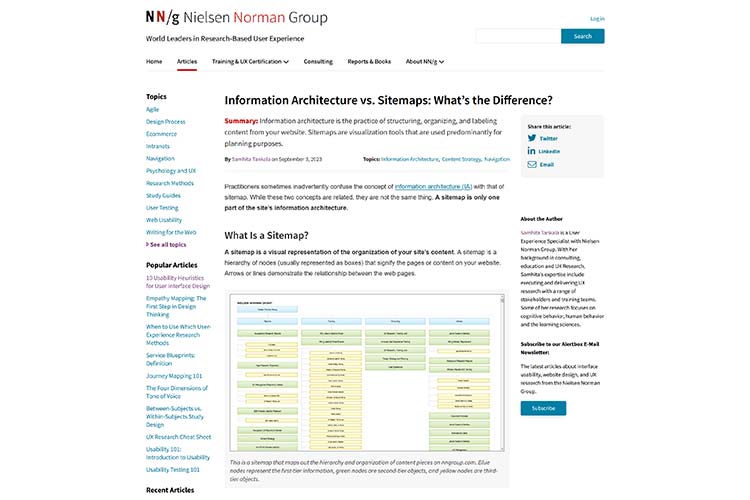
Information Architecture vs. Sitemaps: What’s the Difference? – Explore the key differences between these often-confused concepts.
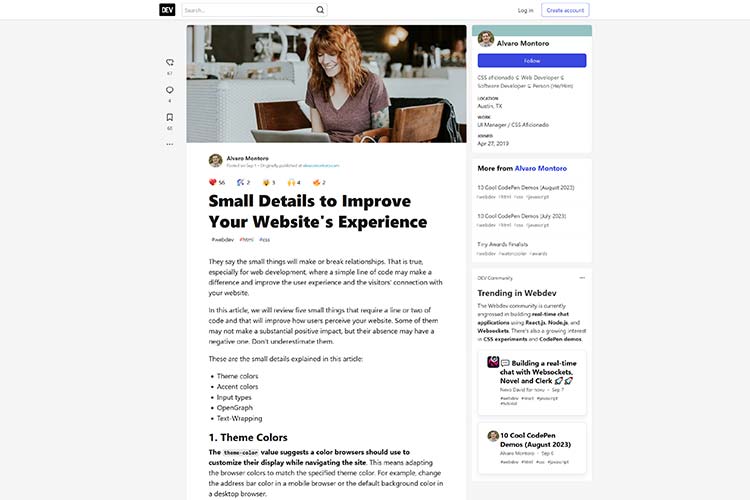
Small Details to Improve Your Website’s Experience – Five small things that you can do to make users happy.
Balancing Client Needs vs. Your Portfolio – Are we focused on our clients or ourselves?
ClassyFont – Upload your fonts and watch them transform into CSS classes in no time.
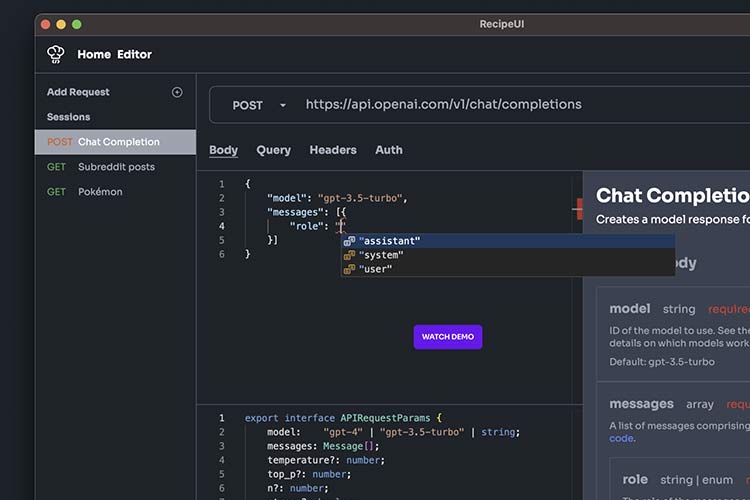
RecipeUI – An open source Postman alternative with type safety built-in.
What It’s Like to Participate in a WordPress Contributor Day – A first-timer’s account of giving back to WordPress.
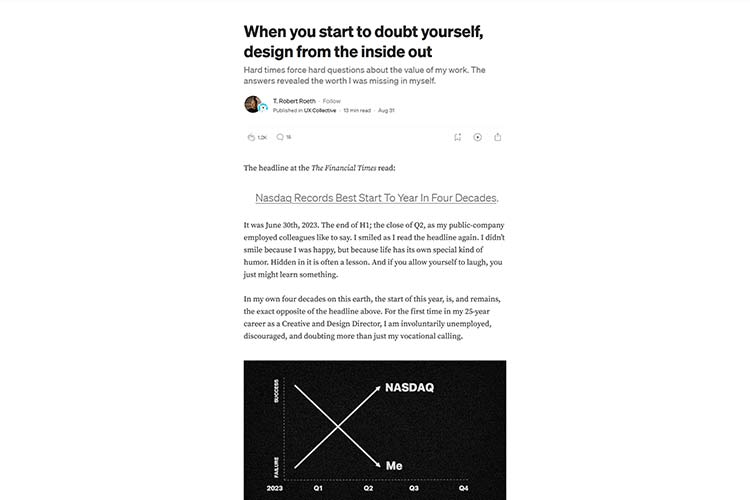
When You Start to Doubt Yourself, Design from the Inside Out – Hard times force hard questions about the value of a designer’s work.
The Future of WordPress &What’s Next for Gutenberg – Watch keynote speeches from WordCamp US 2023.
#2023, #Accessibility, #Amp, #Architecture, #Article, #Browser, #Classes, #Comprehensive, #CSS, #Design, #DesignResources, #DesignerNews, #Designers, #Details, #Developers, #Facts, #Figma, #Fonts, #Future, #Game, #Git, #Giving, #Google, #GoogleFonts, #Gutenberg, #Hover, #HTML, #Icons, #Internet, #It, #Learn, #News, #OpenSource, #PHP, #Resources, #Review, #Safety, #Secrets, #SVG, #Time, #Tips, #Tools, #Transform, #Typography, #Video, #Vs, #Web, #WebDesign, #WebDesignResources, #WordPress, #Work, #Workflows
Published on The Digital Insider at https://bit.ly/3rl85pC.

Comments
Post a Comment
Comments are moderated.